Egg.js is a simple JS library that has no prerequisites and allows you to easily add web easter eggs by watching the user's key strokes.

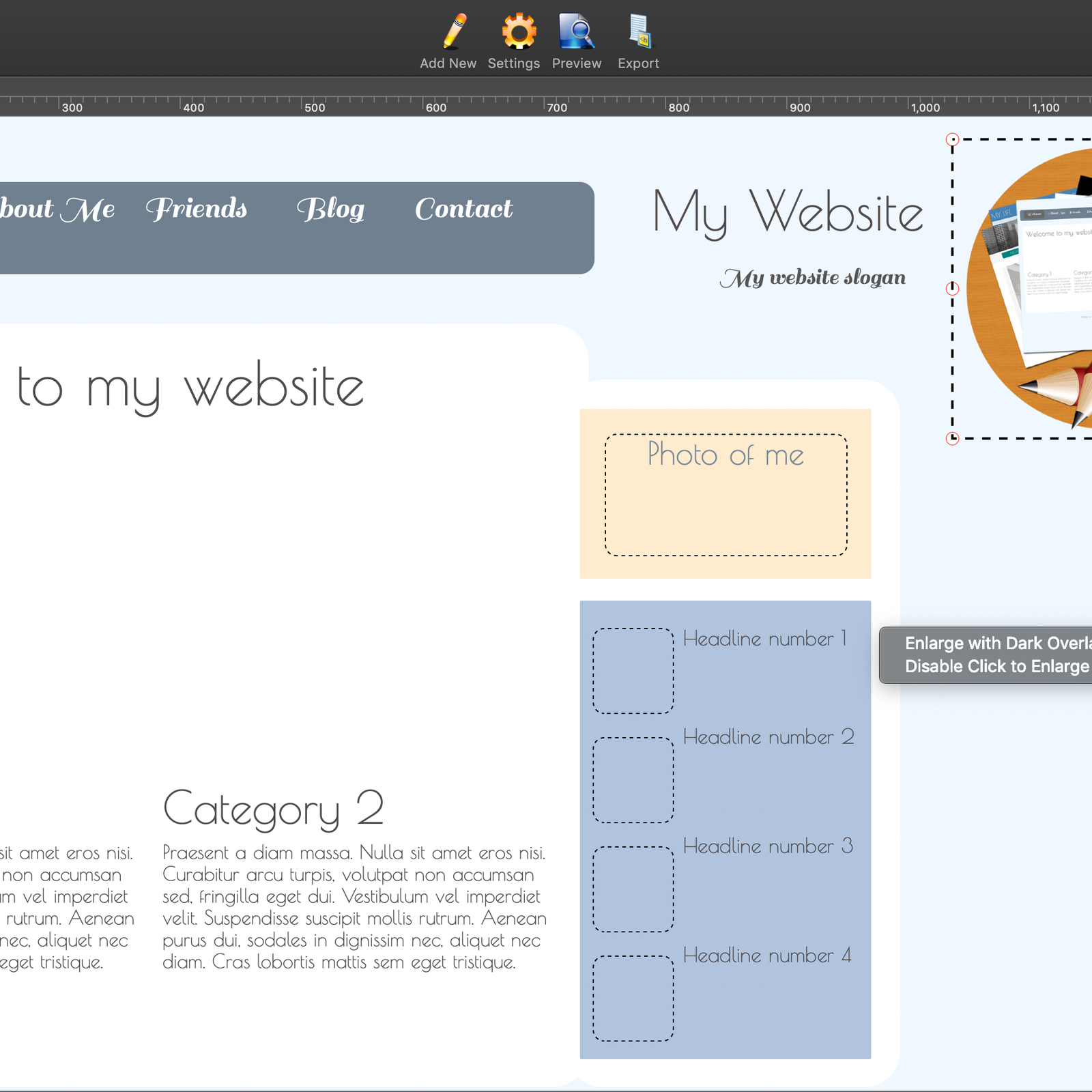
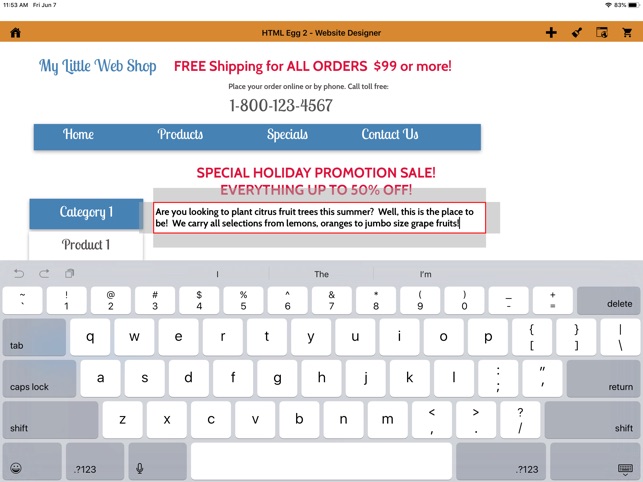
Html egg web page maker free download - Web Page Maker, HTML Egg Pro, Arles Image Web Page Creator, and many more programs. Amazing websites This is a selection of sites created by our users using the HTML Egg App. We appreciate each and every submission and try to display all user submissions here by rotating the featuring sites in the show case on a periodical basis by content category. Website creation software for iOS and Mac. Drag and drop to create beautiful websites right on your iPad, iPhone and Mac!
Type the Konami code (up, up, down, down, left, right, left, right, b, a) to test it out.
Example
It's really easy to use. Just include the egg.js file on the page...

...then use the addCode() function to add in your easter eggs. You don't need to know the special Javascript key codes, as you can use plain English to define your egg (but you can use key codes if you want to). You'll also need a function to trigger when it happens, and then an optional set of metadata, which can be anything from a string to an object.


Html Egg Pro

You can also add a hook, as shown above using addHook(), that will run after any egg code is triggered. You could use it to fire a Google Analytics event or send out a tweet that someone finally found your easter egg. Hooks get access to the whole Egg.js object so you can pull information about the easter egg that fired via this.activeEgg
Even more simply, you can just add an easter egg via the constructor:
Html Egg Web Page Creator
Why?
I put an easter egg in pretty much everything I make and after copying the same basic code over and over again I figured I should make it in to a simple library for my own use.
Html Egg
Credits
Created by Mike Flynn (@thatmikeflynn) and Rob McVey (@negative_sleep)
